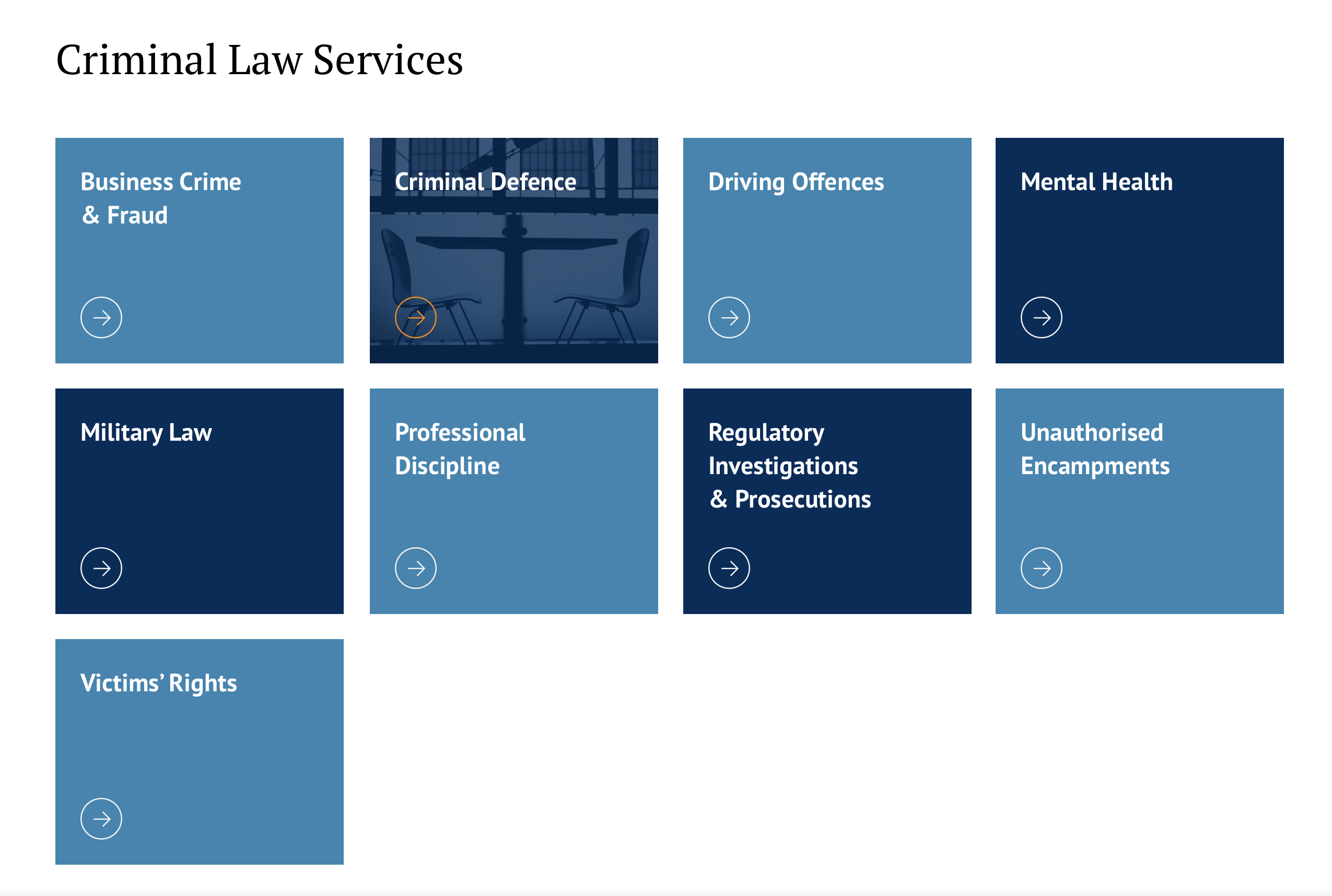
Service Tiles
Field
Field Type
Field Name
Instructions
Block Data
tab
All Services
true_false
all_services
Featured Services
relationship
featured_services
Block Meta
tab
ID
text
block_id
Block Classes
text
block_classes
Block Theme
select
block_theme
Background Colors
select
background_colors
Padding Top
select
padding_top
Padding Bottom
select
padding_bottom
Margin Top
select
margin_top
Margin Bottom
select
margin_bottom
@import "../../resources/scss/util/variables";
@import "../../resources/scss/util/mixins";
.block-example {
&__wrapper{
padding: 2rem;
background: #f2f2f2;
border-top: 1rem solid #de7c00;
h1 {
margin-bottom: 1rem;
font-weight: 700;
}
ol {
li {
margin-bottom: 1rem;
&:last-of-type {
margin-bottom: 0;
}
}
}
}
}
// class Example {
// /**
// * Create and initialise objects of this class
// * https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/constructor
// * @param {object} block
// */
// constructor() {
// this.blocks = document.querySelectorAll('.block-example');
// this.init();
// }
// /**
// * Example function to run class logic
// * Can access `this.block`
// */
// init() {
// this.blocks.forEach((block) => {
// console.log("🚀 ~ file: Example.js ~ line 20 ~ Example ~ init ~ this.block", block);
// });
// }
// }
// new Example();
This component is not currently used on any pages.
Animation / States
- As the user scrolls to this component the items will be lazyloaded and fade in one by one
- On hovering over a service, the featured image of the service will slowly fade in within the background (if a featured image has been assigned)
- On mobile, this component will convert into a carousel, showing 1.5 slides at a time
External Libraries
- Swiper
- ScrollTrigger (GSAP)
Notes (Design / Dev / SEO)
- By default, this component will dynamically pull in the top level services. Alternatively, the user will have the ability to pick which services to feature within the CMS